Ein in Nextcloud nützliches Features ist das Teilen von Dateien anhand eines zufällig generierten Links. Leider zeigt Nextcloud bei der Standard-Installation (ohne empfohlene Apps) ein unschönes Werbebanner an, das die Sicht versperren kann. Wie man das Banner einfach ausblenden kann, zeigt der Artikel.
Nextcloud ist mittlerweile nicht nur eine Web-Anwendung zum Hochladen, Verwalten und Teilen von Dateien, sondern kann gefühlt alles. Ob Kalender, Kontakte oder Aufgaben mittels CalDAV / CardDAV bereitstellen oder kollaboratives Bearbeiten von Textdokumenten (Collabora Online) ermöglichen. Jedes noch so mögliche Feature kann als App nachinstalliert werden.
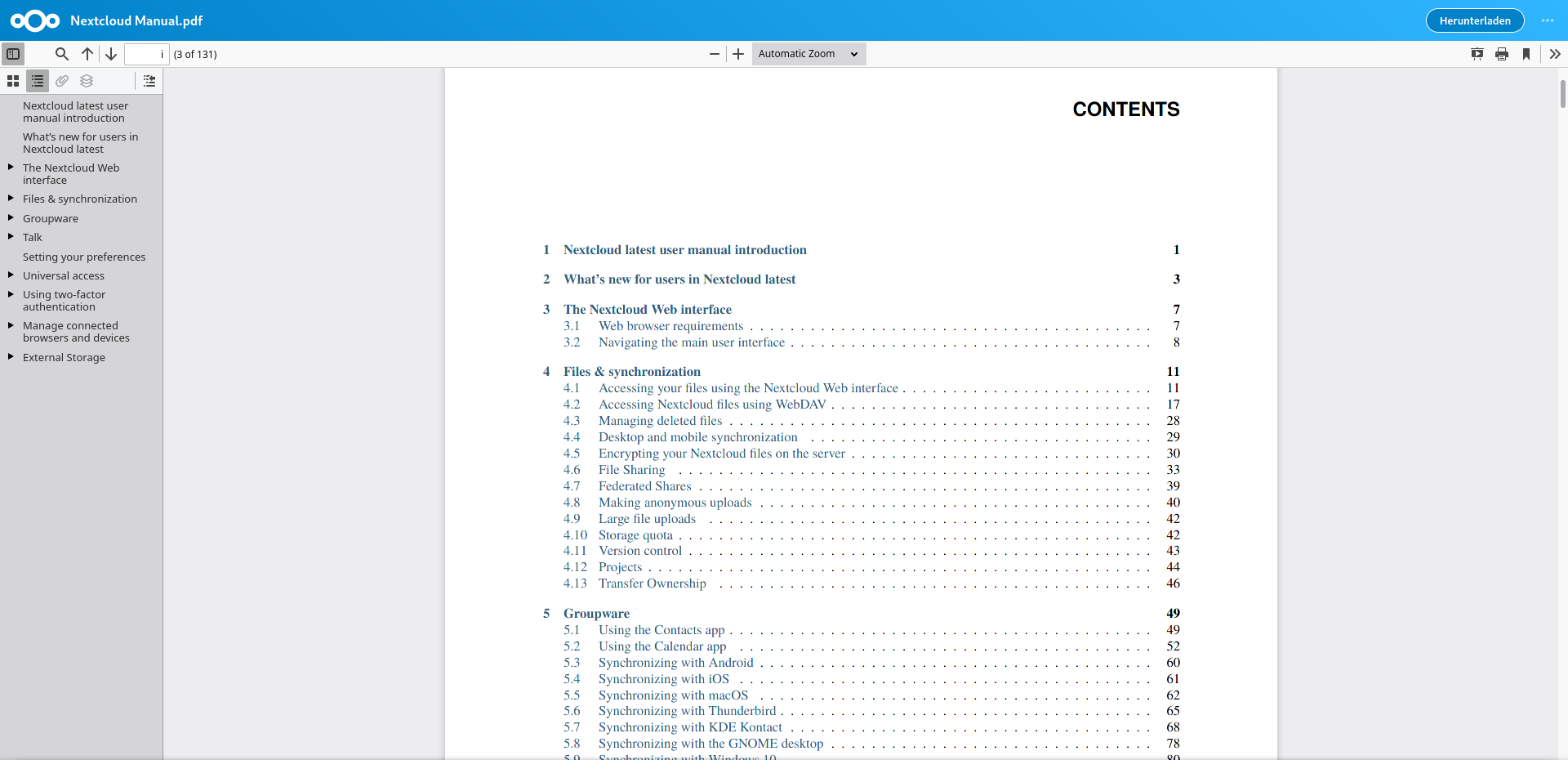
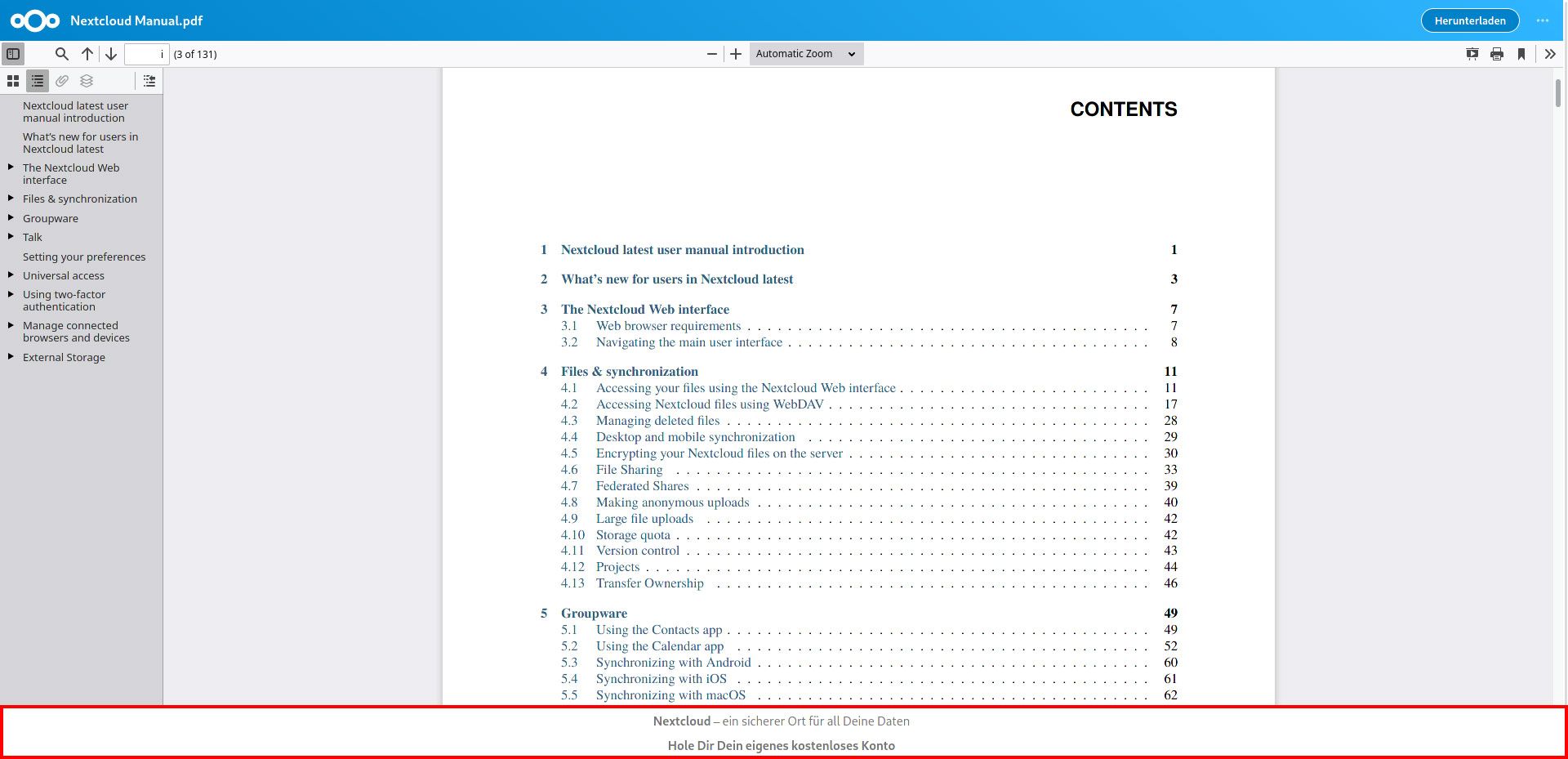
Eine Sache, die mir bei meiner produktiven Instanz jedoch sauer aufstößt ist, dass Nextcloud bei geteilten Dateien je nach Installation (ohne empfohlene Apps) ein recht großes und nerviges Werbebanner unter der Dateivorschau einblendet.
Nextcloud - ein sicherer Ort für all Deine Daten\nHole Dir Dein eigenes kostenloses Konto

Je nach dem Dateitypen stört mich das bei der Vorschau mehr oder weniger. Bei einem Video ist der Player ausreichend klein und hat dadurch genug Platz - im Vollbildmodus sehe ich das Banner sowieso nicht mehr. Möchte ich aber eine PDF-Datei im Browser mittels integrierten PDF-Viewer ansehen, verkleinert das Banner unnötig mein Sichtfeld.
Die Lösung
Innerhalb von Nextcloud gibt es keine native Möglichkeit das Banner zu entfernen. Zwar lässt sich der Slogan und Name unter Einstellungen > Design abändern, die Zeilen sind dadurch aber selbst bei leeren Eingaben immer noch sichtbar.
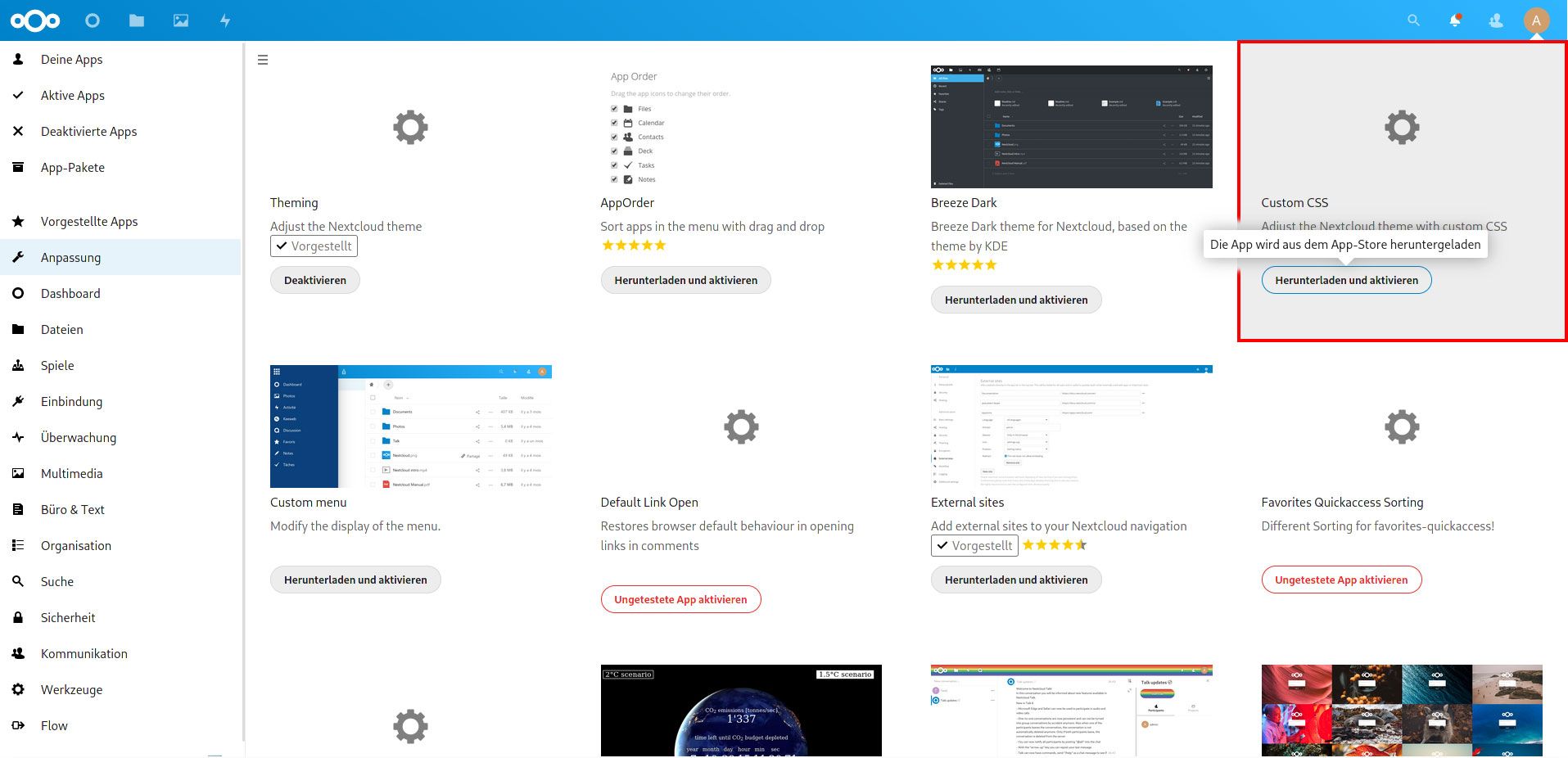
Lösen lässt sich das Problem durch Einfügen eines CSS-Schnipsels, welches die entsprechenden HTML-Elemente einfach ausblendet. Nextcloud selbst hat leider keine Design-Option im Bezug auf HTML-Elemente. Die App Custom CSS ermöglicht aber genau das. Ein Klick auf das Benutzerkonto ermöglicht unter Apps > Anpassungen die Installation der Erweiterung.

Anschließend kann unter Einstellungen > (Verwaltung) Design im Feld unter Custom CSS der folgende CSS-Code eingefügt werden:
#body-public footer {
display: none;
}
#body-public #content {
min-height: 100%;
}Nach dem Speichern können Dateien nun endlich ohne Banner besichtigt werden: